
*이 포스팅은 <한 권으로 배우는 Vue.js 3>에서 발췌한 내용입니다.
실제로 Vue를 사용해 볼 수 있는 환경을 구성해야 한다. 사실 Vue로 애플리케이션을 만들고 구동하는데 있어서 특별한 IDE가 필요하지는 않으며, 각 개발자마다 자신이 즐겨 사용하는 환경이 있기 마련이다.
만약 Vue가 처음이거나 특별한 IDE를 사용하고 있지 않다면 지금부터 소개하는 Visual Studio Code를 이용하는 것을 권장한다. Visual Studio Code는 Vue뿐만 아니라 수많은 개발 언어를 위한 플러그인이 제공되어 맞춤형 IDE 환경을 구성하기에 매우 적합하다.
Visual Studio Code 2019 Download
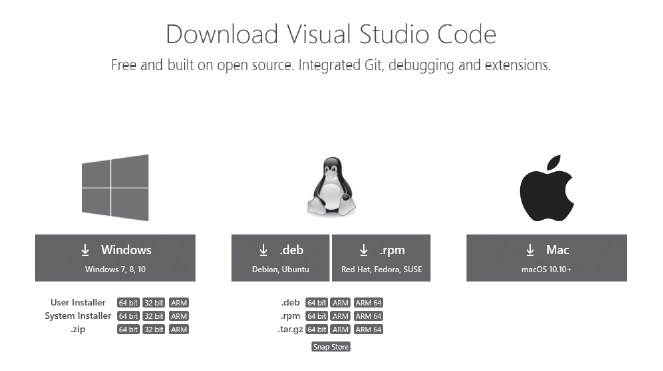
먼저 다음 사이트를 방문하여 Visual Studio Code 2019를 다운로드 한다.
• https://code.visualstudio.com/download

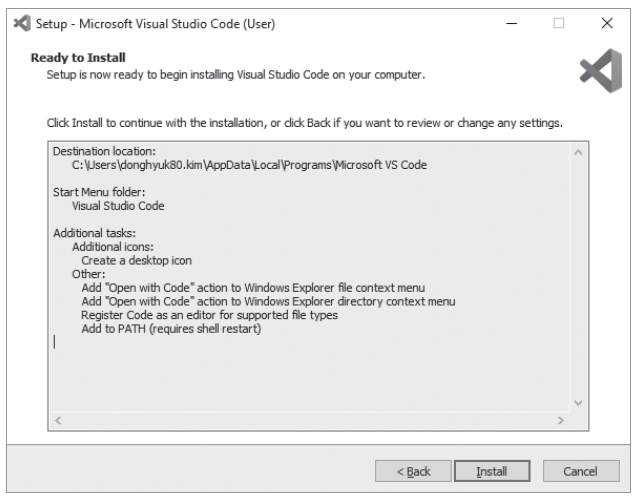
자신의 운영체제에 맞는 파일을 다운로드 하고 설치를 진행한다. 위 그림과 같이 모든 옵션을 선택하고 설치를 진행해도 되며, 기본적으로 선택된 것들만 가지고 설치를 진행해도 된다.

Visual Studio Code Extensions 설치
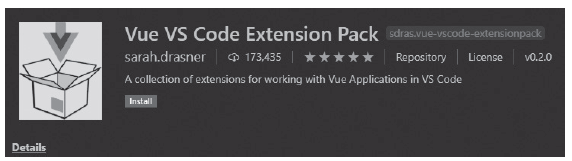
<한 권으로 배우는 Vue.js 3> 책의 대부분은 Vue의 Single File Components 확장자인 vue 파일을 자주 다루게 될 것이다. Visual Studio Code에는 이 vue 확장자 파일을 다룰 수 있는 Vuter Extension이 존재한다. Vuter를 비롯하여 문법 하이라이팅, 인텔리센스, 포맷팅과 같은 다양한 기능을 지원하는 Vue를 위한 확장 플러그인들을 한번에 모아 Vue VS Code Extension Pack은 Visual Studio Code를 이용해 Vue를 개발하는 개발자에게 필수 Extension이다.
Visual Studio Code의 왼쪽에 Extensions 아이콘을 누르거나 ctrl + Shift + X를 눌러 Marketplace로 진입한 후 “vue VS code extension pack”를 검색어로 입력하면 아래와 같이 sarah.drasner가 제공하는 플러그인이 나온다. Install을 눌러 해당 확장 플러그인의 설치를 완료하자.

Visual Studio Code Prettier 설정 변경
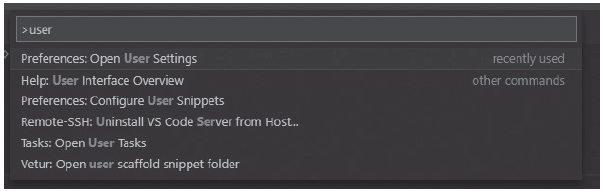
Extension Pack을 설치하면 기본적으로 Prettier가 같이 설치가 된다. Prettier는 Visual Studio Code에 작성한 코드를 분석하여 가장 적절한 포맷으로 재정렬해주는 코드 포매터(Code Formatter) 도구다. Prettier 설정을 변경하면 작성하는 코드의 일관성에 도움이 된다. 이번 단계는 어디까지나 부수적인 단계이므로, 자신의 방식대로 다르게 설정해도 전혀 문제가 되지 않는다. ctrl + Shift + P를 누르고 Preferences: Open User Settings를 선택한다.

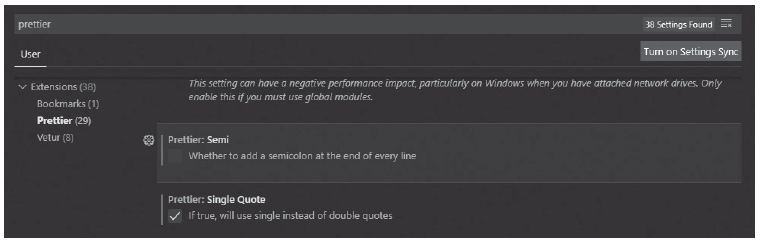
아래 화면과 같이 Search settings에서 prettier를 검색하고, Prettier: Semi 항목을 Disable하고, Prettier: Single Quote 항목을 Enable한다. 이렇게 설정하면 작성하는 모든 코드라인의 마지막에 생성되는 세미콜론을 자동으로 없애준다.
자바스크립트는 세미콜론의 유무에 크게 신경쓰지 않는다. C와 같은 언어는 한 줄의 입력을 완료하기 위해 세미콜론을 사용하기도 하고, 코드의 가독성을 높이기 위해 세미콜론을 이용하기도 한다.
하지만 이미 설치한 확장 플러그인들은 마치 파이썬을 사용하는 것과 같이 코드의 인덴테이션을 자동으로 설정해주고 코드 내용을 포멧팅하여 색상을 입히기 때문에 세미콜론이 없어도 코드가 눈에 매우 잘 들어온다. 세미콜론을 유지할지 없앨지는 일반적으로 프로젝트를 진행하는 팀 혹은 회사 단위의 정책에 따르게 되니 설정방법을 알아두는 것이 좋다.

Node.js 설치
npm을 이용하여 프로젝트를 구축하고자 한다면 Node.js를 설치해야 한다. 다음 사이트로 접속하여 자신의 OS에 맞는 인스톨러를 찾아 설치를 진행하면 된다. 필자는 Windows를 사용하므로 Windows Installer인 .msi 파일을 다운로드 하였다.
• https://nodejs.org/ko/download/
다운로드 | Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
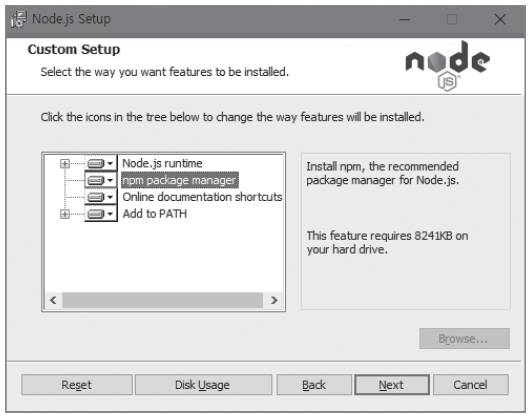
msi 파일을 실행한 후, 약관에 동의하고 단순히 Next 버튼만 누르면 되는데, 특히 다음과 같은 Setup 다이얼로그에서 npm package manager가 누락되지 않았음을 확인하는 것이 좋다.

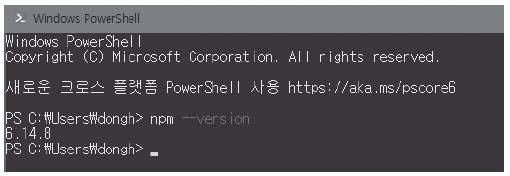
인스톨이 되고 나면 Windows의 Powershell 혹은 Command Prompt를 띄운 후 다음 커맨드를 실행했을 때 버전이 올바르게 보이면 된다.


리눅스의 경우 다음과 같이 nodejs와 npm을 설치할 수 있다. OS에 따라 패키지 관리자는 apt가 아닌 yum 등을 이용해야 한다.

만약 Visual Studio Code를 설치했다면 PowerShell이나 Terminal을 띄우지 않고 CLI를 이용할 수 있다. VS Code의 터미널 메뉴에서 “새 터미널”을 실행하면 운영체제를 고려할 필요 없이 VS Code가 자동으로 운영체제에 맞는 터미널을 실행시킨다.
Vue Devtools 설치
Vue로 진행하는 프로젝트의 규모가 커지면 DOM에서 원하는 컴포넌트 노드를 찾거나, 이벤트가 어떻게 진행되는지 알아보거나, 혹은 Router의 기록 등을 살펴보기가 힘들어진다. 이러한 어려움을 조금 쉽게 파헤쳐 나갈 수 있는 도구가 Vue Devtools다. 크롬 브라우저와 파이어폭스 브라우저의 확장 혹은 애드온으로 제공되어 설치가 매우 쉬우며, 타 브라우저를 사용하는 개발자들을 위해 독립적인 일렉트론 애플리케이션으로도 제공된다.
*일렉트론
Node.js를 백엔드로, 크로미움을 프론트엔드로 사용하여 웹 애플리케이션 개발 언어를 사용해 독립적인 애플리케이 션을 개발할 수 있게 해주는 프레임워크다.
- 크롬 브라우저
크롬을 사용하는 유저라면 Chrome의 Extension으로 Vue Devtools를 사용할 수 있다. 아래 경로를 따라 들어가거나 크롬 웹스토어의 확장프로그램을 devtools를 검색하여 크롬에 추가할 수 있다.
• https://chrome.google.com/webstore/category/extensions
- 파이어폭스 브라우저
파이어폭스의 Devtools는 애드온으로 Vue 1과 Vue 2만 지원한다. 따라서, Vue 3를 위해서는 Vue 3를 위해 개발되고 있는 Devtools Beta 버전을 다운받아 설치해야 한다. 아래 사이트를 방문한 후 vuejs_devtools_beta-6.0.0.15-n+fx.xpi 를 설치하자.
• https://github.com/vuejs/devtools/releases/tag/v6.0.0-beta.15
- Standalone Electron Vue-devtools 설치
크롬과 파이어폭스를 사용하지 않는 개발자라면 독립형 일렉트론 애플리케이션으로 Vue devtools를 사용할 수 있다. Devtools는 버전이 낮을 경우 Vue 3를 지원하지 않기 때문에 반드시 6.0.0-beta.2 이상을 사용하길 권장한다. 일렉트론 Vue devtools를 설치하기 위해서 다음 명령어를 사용한다.

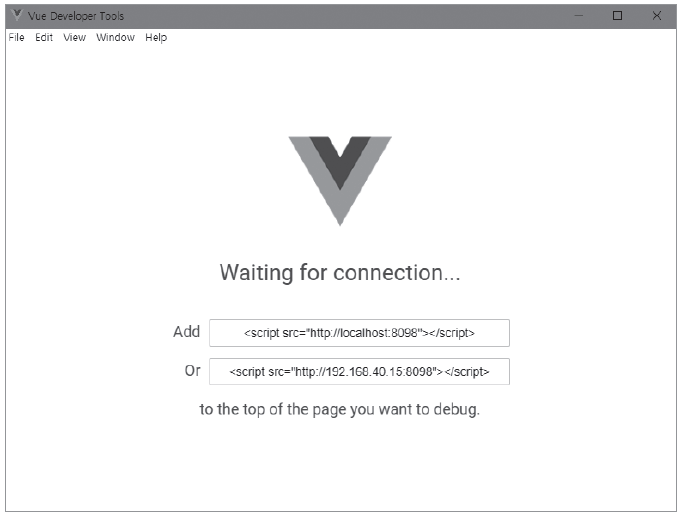
설치가 완료되면 vue-devtools를 입력해보자. 아래처럼 Devtools가 실행될 것이다. Devtool을 프로젝트에 연동하기 위해서는 프로그램에 표시되는 스크립트 코드를 Vue 프로젝트에 삽입하면 된다.

*보안 오류
만약 Windows Powershell에서 Unauthorized Access라는 보안 오류가 발생할 경우, 실행정책을 업데이트해야 한다.
get-help Set-ExecutionPolicy
위 명령어로 먼저 최신 help files(도움말 파일)을 내려받는다. 이후 다음 명령어를 통해서 로컬 컴퓨터의 실행권한을 RemoteSigned로 변경한다.
Set-ExecutionPolicy RemoteSigned -Scope LocalMachine
Bootstrap 5
<한 권으로 배우는 Vue.js 3> 책에서 소개하는 일부 예제들은 Bootstrap 5를 이용한다. Bootstrap 5는 2021년 3월 기준 아직 Beta 버전까지만 발표되었기에, 원한다면 Bootstrap 4나 Bootstrap Alpha를 사용해도 된다. Bootstrap 4와 Bootstrap 5의 차이는 거의 없지만 Bootstrap 5가 더 이상 jQuery에 대한 의존성을 가지지 않는다는 것은 매우 고무적인 일이다.
Bootstrap은 노드 패키지로서 각 프로젝트를 새로 생성할 때마다 지역설치를 해도 전혀 문제가 되지 않으며, 매번 설치가 귀찮다면 -g 옵션을 이용해 전역설치를 해도 된다. Bootstrap이 필요한 예제를 제시할 때는 지역설치 방법을 항상 다시 언급할 것이므로 전역설치가 꺼려진다면 지금 설치하지 않아도 문제 없다.

Bootstrap은 Popper를 이용해 일부 라이브러리를 구현해 놓았으므로 Popper.js를 설치해야 한다. Bootstrap 5 Alpha 버전은 Popper.js v1을 사용했으나, Beta부터는 Popper.js v2를 사용한다.


《한 권으로 배우는 Vue.js 3》
'IT 정보' 카테고리의 다른 글
| C# 언어 개발 환경의 사용법(코생아, 코린이 필독!) (0) | 2021.12.28 |
|---|---|
| Vue 3의 대표 신규 기능들 소개 (Vue.js 책추천) (1) | 2021.11.29 |
| 양자 컴퓨터 도입에필요한 스킬은 무엇이며 인재는 어떻게 확보할까? (0) | 2021.11.16 |



