
* 본포스팅은 <플러터와 Node.js로 시작하는 풀스택 개발>에서 발췌한 내용으로 작성되었습니다.
플러터 설치는 다양한 플랫폼을 지원하기 위해 몇 가지 단계를 거쳐야 합니다. 이 장에서는 플러터 SDK, 코드 에디터, 그리고 각 플랫폼의 SDK 및 도구를 설치하여 개발 환경을 준비하는 방법을 설명하겠습니다
1. 플러터 SDK 설치: 플러터 프로젝트를 생성하고 빌드하는 데 필요한 핵심 도구입니다. 이 SDK는 플러터의 모든 기능을 제공하며, 플랫폼 간 코드를 관리하는 데 중심적인 역할을 합니다. 설치 방법은 공식 사이트(https://docs.flutter.dev/get-started/install)에 소개되어 있습니다.
2. 코드 에디터 설치: 플러터 코드를 효과적으로 작성하고 수정하기 위해 코드 에디터를 설치합니다. 이 책에서는 가벼우면서도 강력한 기능을 제공하는 비주얼 스튜디오 코드를 추천하며, 플러터 개발을 용이하게 하는 확장 프로그램(Extension)도 함께 설치하는 것이 좋습니다.
3 각 플랫폼별 SDK 및 도구 설치
- 매킨토시: 매킨토시에서는 안드로이드 애플리케이션과 아이폰 앱 애플리케이션의 개발을 지원하기 위해 안드로이드 스튜디오와 엑스코드(XCode)를 설치합니다. 이 두 도구는 매킨토시에서 안드로이드 및 아이폰 앱 애플리케이션을 각각 빌드하는 데 필요합니다.
- 윈도우: 윈도우 환경에서는 안드로이드 스튜디오만 설치하게 됩니다. 윈도우는 아이폰 앱 애플리케이션 개발을 지원하지 않기 때문에 엑스코드는 설치할 수 없습니다.
각 플랫폼에서 애플리케이션을 개발할 때, 각 운영 체제에 맞는 SDK와 도구들을 설치하는 것이 필수적입니다. 예를 들어, 윈도우 환경에서는 아이폰 앱을 직접 빌드할 수 없으므로, 플랫폼별로 제한 사항을 미리 파악하는 것이 중요합니다. 여러 플랫폼에 애플리케이션을 배포하려면, 각 플랫폼에서 지원하는 에뮬레이터나 빌드 환경을 잘 알아보고, 이를 적절히 활용하여 충분한 테스트를 진행해야 합니다. 또한, 각 플랫폼의 권한 요구, 정책 차이, 설정 방법 등을 사전에 대비하는것이 필요합니다.
✔ 매킨토시 환경
플러터 SDK 설치
플러터 공식 사이트에서 안내하는 매킨토시용 설치 방법은 비주얼 스튜디오 코드 에디터의 SDK 설정에서 설치하는 방법과, 직접 다운로드하여 설치하는 방법 두 가지를 안내하고, 비공식으로는 홈브루(homebrew) 라는 매킨토시용 패키지 관리 애플리케이션으로 설치하는 방법이 있습니다.
어느 정도 매킨토시 개발환경에 익숙한 개발자라 하면 홈브루를 통해 설치하는 방법이 간단할 수 있지만, 아직 홈브루에 익숙하지 않을 수 있고, 비주얼 스튜디오 코드 에디터 대신 안드로이드 스튜디오 에디터를 사용하려 하는 사용자가 있을 수 있기에 가장 일반적인 직접 다운로드 후 설치하는 방법을 순서대로 설명하겠습니다.

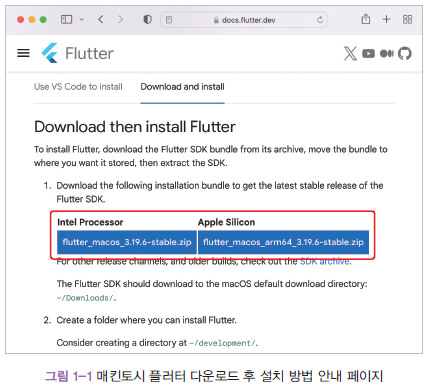
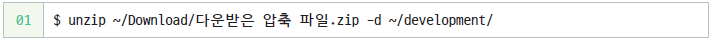
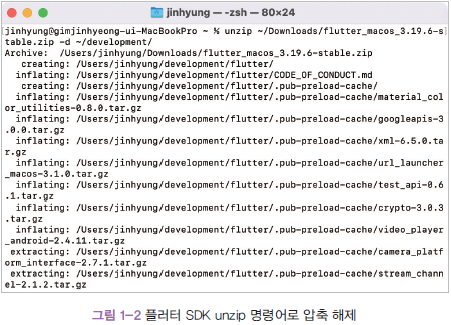
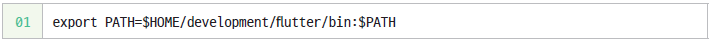
먼저 자신의 프로세서에 맞는 압축 파일을 다운받은 이후 3번에서 안내한 대로 ~/development/flutter 디렉터리에 압축을 풀어주어야 합니다. 정상 실행하기 위하여 아래와 같이 스크립트를 수정하여 실행해 주어야 합니다.


환경 변수 설정
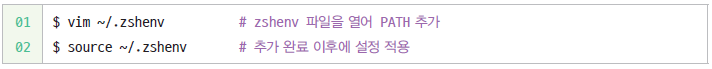
압축을 해제한 이후에는 PATH 설정을 해주어야 합니다. 그래야 앞으로 어느 위치에서나 flutter명령어를 사용했을 때 정상적으로 플러터가 실행되게 됩니다. 사이트에서는 ~/.zshenv를 만들어 사용하라고 나와있는데, 그대로 사용하여도 좋고 혹시 이전에 사용하던 환경 변수 파일이 ~/.basrc, ~/.bash_profile, ~/.zshrc, ~/.zsh_profile 등으로 존재한다면, 해당 파일의 제일 아래쪽에 다음의 스크립트를 추가합니다.

추가 이후 source 명령어를 사용해 source ~/.zshenv 와 같은 방법으로 해당 환경 변수 파일을 강제 실행해주면 설치 완료입니다.

Cocoa Pods
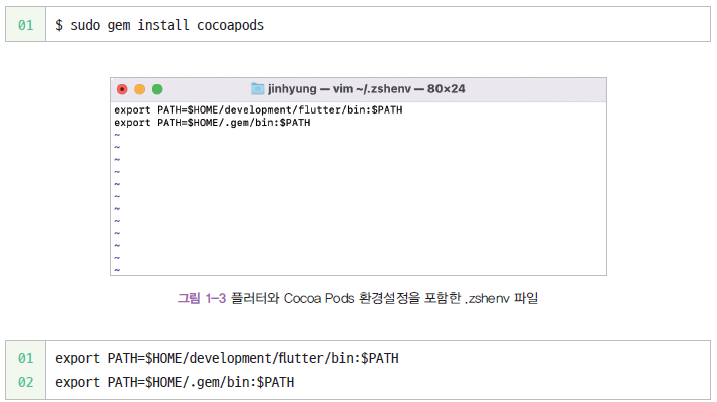
매킨토시에서 아이폰 또는 매킨토시용 애플리케이션을 만들기 위해서는 라이브러리 관리 도구인 Cocoa Pods 설치가 필수입니다. 매킨토시 자체에 내장되어 있는 gem 명령어를 통해 설치를 완료한 후, 플러터의 환경 변수를 추가한 것과 같은 과정로 Cocoa Pods의 환경 변수를 추가해야 합니다.

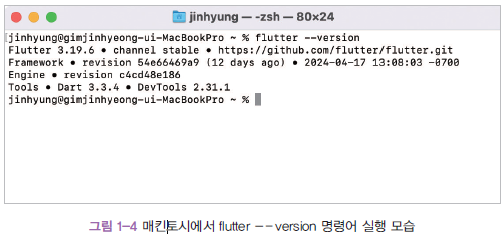
앞의 환경 변수 추가 이후, source ~/.zshenv의 명령어로 설정을 적용하면, 이제 flutter ––version 명령어를 입력할 때 플러터의 버전이 표시되게 됩니다.

✔ 윈도우 환경
플러터 SDK 설치
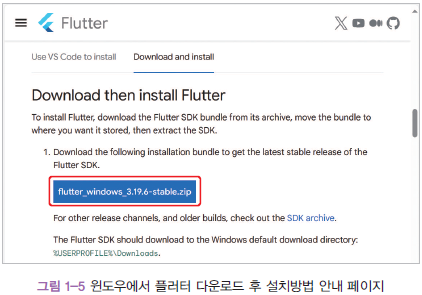
플러터 공식 사이트에서 안내하는 윈도우용 설치 방법은 비주얼 스튜디오 코드 에디터의 SDK 설정에서 설치하는 방법과 직접 다운로드하여 설치하는 방법 두 가지를 안내하고 있습니다. 매킨토시 환경과 같은 이유로 직접 다운로드 후 설치하는 과정을 안내합니다.

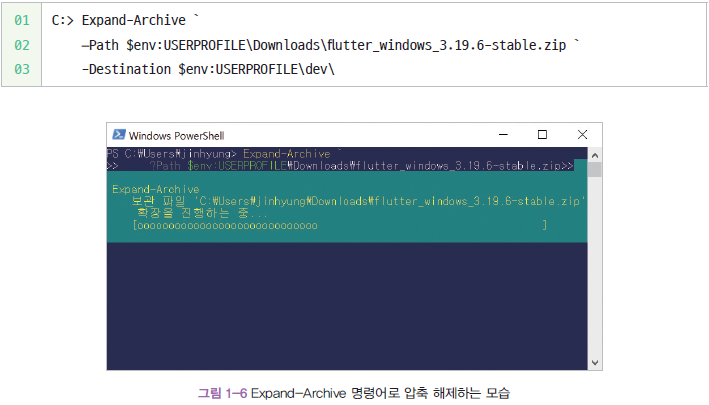
zip 파일을 다운로드 받은 이후, 사이트에서 안내해 주는 명령어를 그대로 PowerShell에 붙여넣기하여 실행하면 사용자의 홈 안에 \dev 디렉터리에 플러터를 압축해제합니다.

환경 변수 설정
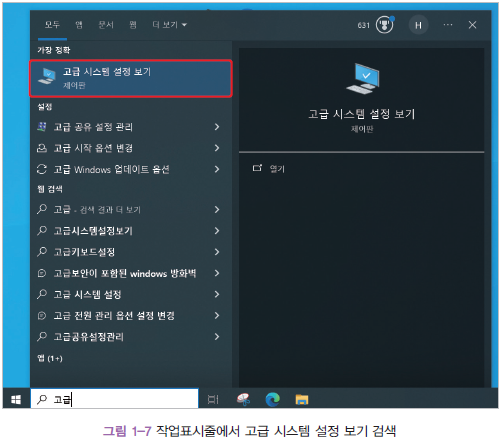
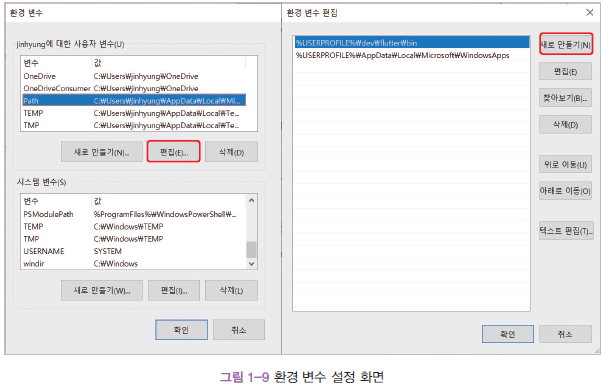
압축 해제 이후 각 디렉터리에서 플러터 SDK를 참고할 수 있도록 환경 변수에 등록해 줘야 합니다. 환경 변수는 고급 시스템 설정에서 등록할 수 있는데, 가장 쉽게 해당 설정을 들어가는 방법은 윈도우키를 한번 누른 뒤 “고급” 정도의 단어만 입력하더라도 제어판에 있는 고급 시스템 설정보기 메뉴를 찾을 수 있습니다.

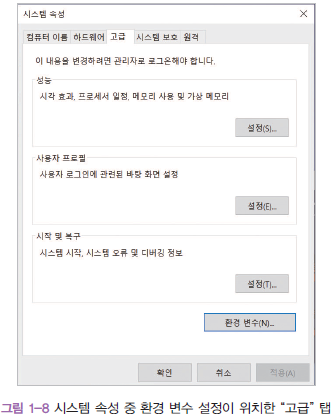
이후 [고급] 탭에서 우측 아래의 [환경 변수] 설정을 눌러, 압축을 해제한 플러터 디렉터리를 지정해야 합니다.

환경 변수 탭에는 사용자 환경 변수와, 시스템 변수 두 가지가 상하로 구분되어 있습니다. 플러터 사이트에서 안내하는 방법은 사용자 환경 변수에서 Path 변수에 추가하는 방법입니다. 만약 Path 변수가 없다면 생성하고, 있다면 편집을 눌러서 수정창으로 이동합니다.

환경 변수 탭에는 사용자 환경 변수와, 시스템 변수 두 가지가 상하로 구분되어 있습니다. 플러터 사이트에서 안내하는 방법은 사용자 환경 변수에서 Path 변수에 추가하는 방법입니다. 만약 Path 변수가 없다면 생성하고, 있다면 편집을 눌러서 수정창으로 이동합니다.

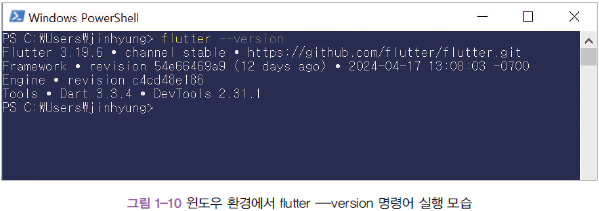
이제 기본적인 플러터 설치가 완료되었습니다. 정상 설치 확인은 이제 PowerShell을 완전히 종료했다가 다시 실행한 이후 flutter --version 명령어를 실행해 정상 동작되는지 확인해 보면 됩니다.


《플러터와 Node.js로 시작하는 풀스택 개발》