1인 1스마트폰 시대를 맞아
웹 사이트/홈페이지 역시 스마트폰 지원을 필요로 하는 시대가 왔습니다
영진닷컴의 <jQuery Mobile 스마트폰 사이트 디자인> 책에서는
이러한 상황의 대응책으로 제이쿼리(jQuery) 를 활용한
스마트폰 사이트 제작방법을 설명하고 있습니다.
또 일본 아마존에서 모바일 개발서 부분 1위를 달성했던 책으로
그 내용과 구성에서 이미 인정을 받은 도서이지요 
이번 The 자세한 리뷰에서는
이 <jQuery Mobile 스마트폰 사이트 디자인> 도서를 파보도록 하겠습니다 
jQuery Mobile 스마트폰 사이트 디자인

군더더기 없는 흰색 바탕에 책 제목이 들어가 있습니다


본격적으로 공부하기 전, 책을 보는 법을 통해
혼자서도 효과적으로 공부할 수 있는 법을 배워봅니다
쉽다쉽다 말만 들었지, 이렇게 쉬운줄 몰랐네!

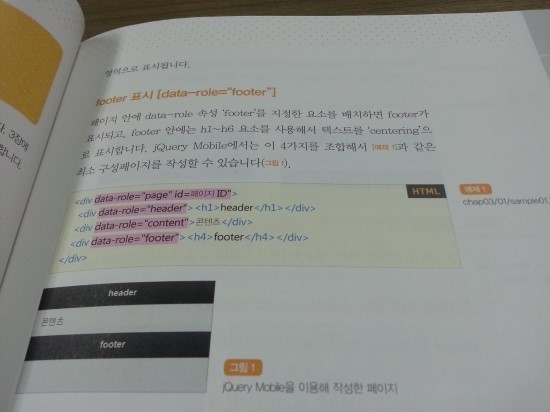
초보자/입문자 분들이 책을 보고 쉽게 이해할 수 있도록
개념정의부터 확실하게 되어 있습니다^^


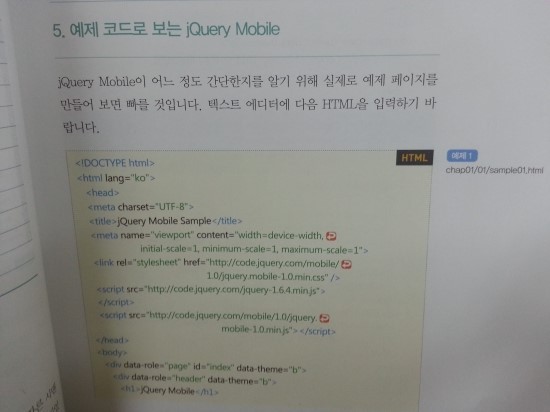
예제파일을 다운받은 후
책에 기재된대로 실습하고 따라하다보면
앉은자리가 학원이 된다는게 레알 입니다^^

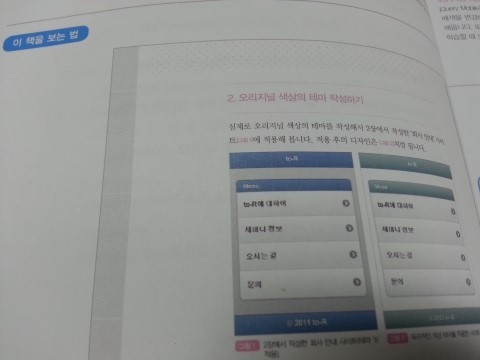
저 화려한 컬러 보이시나요?
여러분들이 보시기에 편안한 책을 만들고자
인쇄비를 아끼지 않았습니다
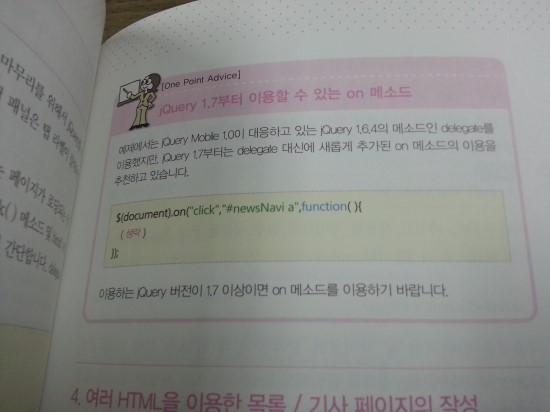
원포인트 어드바이스 코너를 통해
놓치기에 아까운 개념들을 다시한번 설명하였습니다
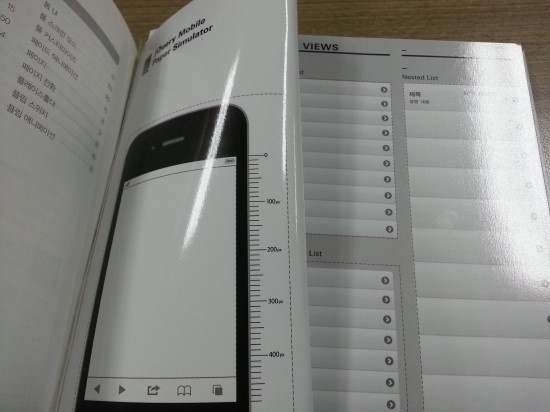
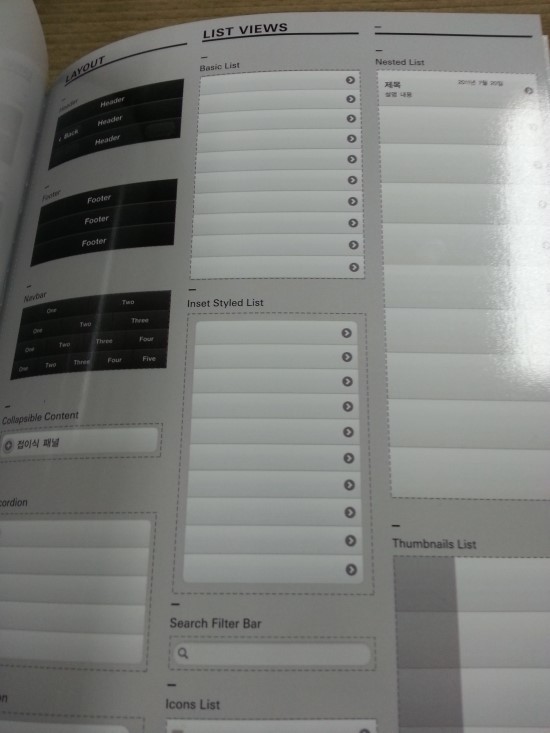
이 책의 숨겨둔 히든카드! 페이퍼 시뮬레이터!


딴 곳에 서는 볼 수도 없는(지금까지 제가 본 것중에!! ^^;)
본 도서만의 히든카드 ! 페이퍼 시뮬레이터 입니다!
스마트폰 모형과 각 메뉴, 플랫폼 모양대로 오려내어
하나하나 맞춰가다 보면
작동원리와 배운 내용들이 쉽게 파악이 됩니다^^
잘보셨나요??
영진닷컴 <jQuery Mobile 스마트폰 사이트 디자인> 도서와 함께
스마트폰 사이트 제작 시도해 봄이 어떠세요? ^^
반응형
'지난 게시물' 카테고리의 다른 글
| 올댓 피쉬 All that FISH (0) | 2013.03.05 |
|---|---|
| 이기적in 2014 조리기능사 필기문제집 (0) | 2013.02.25 |
| 2014년 컴퓨터 자격검정 일정표 입니다 (3) | 2013.01.28 |



